A quick view of my designs for a planning/scheduling app called DO IT.
Design Project- Winter 2019
I worked on designing a unique planning app that would incorporate the holistic approach of a calendar and the user-friendly design of notetaking.
Why?- The Problem
Though there are more than plenty of planning/notetaking apps, such as Colornote shown here, most apps do not give a simple, intuitive way for users to journal and plan their life out! As a result, my friend Conley and I decided to combine the best from applications like Google Calendar, Todoist, and Momentum to design an app that really could make it simple to manage all the tasks in a day- DO IT.
“The above screenshot is of an app called Colornote where you can write notes down you want to remember”
Brainstorming
We got to work thinking of our improvements that we could make, what potential user problems could arise, and then boiled it down to 3 specific user personas that we thought fully captured the range of types of people who would use such an application.
“On the wall, my friend Conley and I brainstormed user questions and problems to understand who would be using the app”
User Personas
1. Lily the Frequent Planner- Type: Specific Goal Note Taker- Making Goals super specific by planning a lot of small activities throughout the day
2. Kyle the Relaxed Man- Type: Broad Goal Note Taker- Making Goals super broad by planning a few big activities throughout the day
3. Imran the Busybee- Type: Spontaneous Note Taker- Tends to fall off track of following goals due to the lack of engagement
“Above are the 3 user personas we came up with- specific goal, broad goal, and spontaneous goal notetakers”
Competitive Analysis
Afterwards, we researched heavily on our competitors- what made them stand out above the rest, and what we could improve on.
Google Calendar, Todoist, and Momentum were the top 3 in terms of functionality and relatedness. Here’s what we took away from all of it:
1. We need solid features to ORGANIZE, not add unnecessary clutter
2. Visualization of the calendar in different aspects (3 days, 1 week, 1 month)
3. Goal Streaks should be added to keep user fulfilled, as well as color coded task management and icons to prioritize goals
4. Add these tabs: Daily Goals, Long Term Goals, Short Term Goals, Projects (with teams), and an Inbox (for spontaneous goals popping throughout the day you can later filter to appropriate category)
“Our 3 main competitors we boiled it down to were Google Calendar, Todoist, and Momentum”
Key Takeaways
To the right were were our most important takeaways from heavy brainstorming and light research. It led us to understand the main WHY and problem of making the app and how it could benefit others, which was:
-We can make a better planning app by balancing between the holistic approach of a calendar and the simple intuitive design of note taking.
“In the above image, I further wrote about goal takers’ issues and general user problems”
Examples of other Apps’ Lack of Balance
Google Calendar - Not Personal; Feels Robotic; Obviously more Calendar then a Planner
Color Note - Not Detailed Enough; Only Notes; not Organized well for holistic approach
Google Keep - Only Notes; not Organized well; to notes
Vision Statement
By using the strategy of going broad to narrow in our brainstorming process, we arrived at our final vision statement (using keywords from the process like commitment, habit-building, and present/future goals):
Promote commitment, good-habit building, and motivation in goal takers by giving a balanced platform encouraging healthy scheduling of present and future goals.
Content Strategy
Besides the basic calendar, myprofile, data, goals, and project tabs, I had an idea to make the user more engaged in the app if they chose too.
This idea was a GoalGarden, where you could create virtual gardens that only grew from goal streaks and that would build up based on the streaks. This way, users could have something to check on and look forward to every time they opened the app.
“In this above section, I organized all the components of content”
Wireframes
We used all of the content to make some low fidelity sketches to get our basic ideas solidified, mostly focusing on the homepage, how to move from there as a central hub, and the GoalGarden idea (as I wrote out specifics for the garden and how it worked- it was to be based on user goal streaks and customized specifically to be named whatever the user wanted it to be named).
“These were the wireframes I came up with- the two upper images were the foundation for my final design”
UI/Logo
To the left, I began sketching out logo ideas, focusing on mainly text with a few images from the app incorporated into the design. After testing a bunch of times, I chose the highlighted design to the left. This was because it fit the tone I wanted to portray of accomplishment rather than the GoalGarden ideas I had, as the main purpose of the app was to plan goals and achieve them. Also, it was sleek and less clunky than the other ideas which had too many ideas and aspects in them.
“My sketch ideas above were split between focusing on feelings of accomplishment vs focusing on the idea of the GoalGarden”
UI/Final Logo
For branding colors and the overall scheme, I picked green and blue primarily for their properties of trustworthiness, achievement, and calmness. Also, for designing a logo, I used Adobe Illustrator and Sketch to come up with ideas. I still sketched out the more garden/plant-based ideas, but the circled one below became my final logo.
The circled logo above became my final logo
Final Designs Quick Look
Below are the screens I came up with, designing within Sketch. The result is an easy-to-use system of planning the present and future, a more intimate and seamless combination of calendar design and notetaking, satisfying both ends.
This is just a quick view at the screen layout, but further below I show my prototype and how it all works together
Video of the Full Prototype
Below is a video I created using the prototype of DO IT I made earlier, detailing how the user flow of the application and how to use it in general. Put your headphones or earphones on here- I’m doing a voiceover to explain everything clearly! Thank you for listening and watching!
Inspiration/Significance
What makes this design strike out to me is not that it is innovative, but that it is the best of all its competition coming together. It has the view and reminder aspect of a calendar, while still allowing the user to put detail in their notetaking and planning.
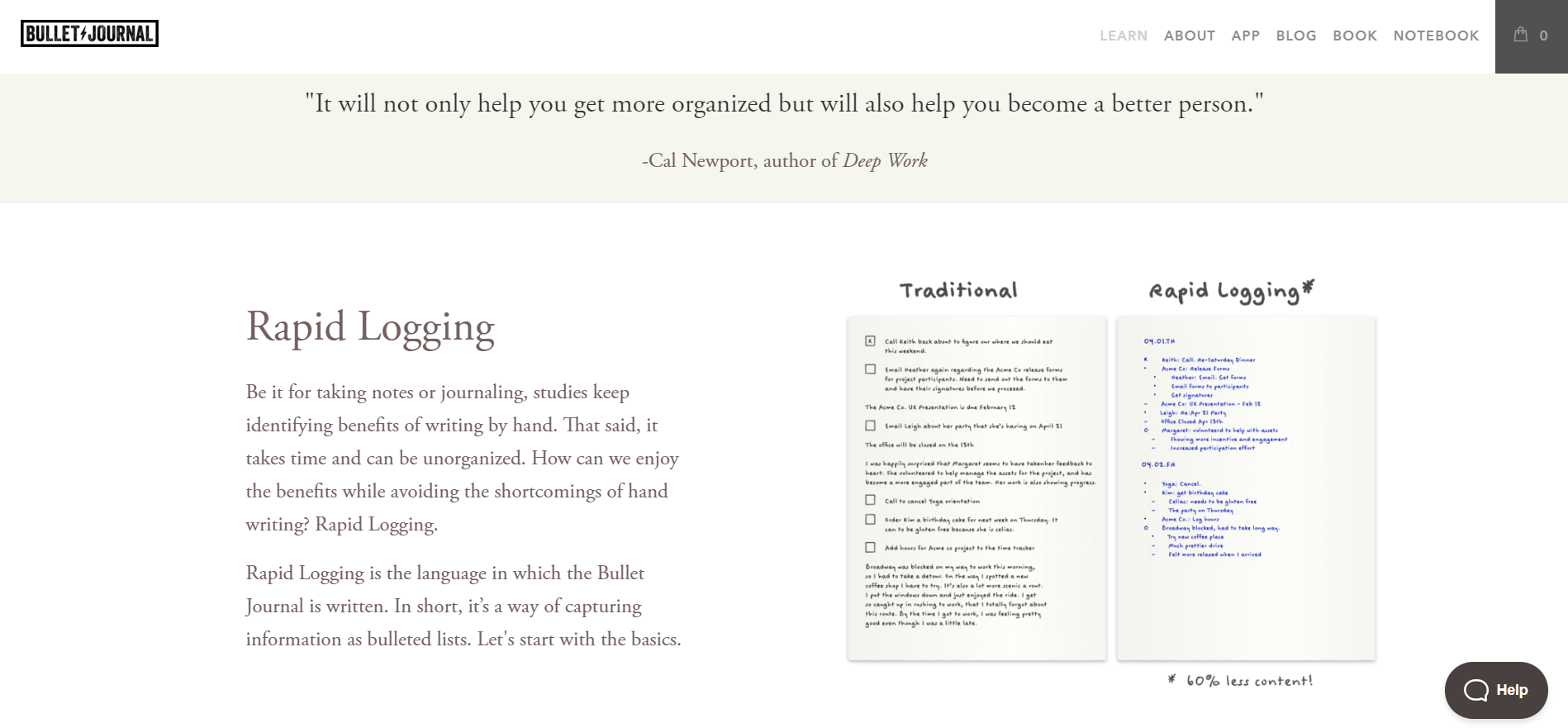
Also, it is not complex to use, but at least has sections to help the user plan future goals and events, which most of the competition doesn’t have. It has the aspect of a digital BulletJournal (pictures down below), with the notetaking aspect and its many sections for long term goals, short term goals, and projects, but is not as difficult to understand. The idea of a BulletJournal- which is to help with planning goals physically- inspired me specifically because it allow customization for users to keep track of their lives and plan for the future.
This is the type of app that can really positively affect the lives of people who want to build good habits and want to know what they’re going to do day to day (such as me 😃 as I currently use ColorNote and want to switch over to an app like this that can help me).
“These is a gallery of images from the Bullet Journal site as well as a YouTube video screenshot with a girl explaining her process. It goes to show the complexities of the system and how it can be adapted digitally as I tried to take aspects from it”