The Team
Gargi (Senior UX Intern), Rae (UI Intern), Moe (UX Intern), Aman (Lead UX Intern)
See your stress and performance levels in real time…
A quick glimpse of how our application works, and more to come… (one of our first GIFs)
Preview of Final Animations
Here’s a snapshot of our final results as a team coming up with the animations in the app. The tabs/functions shown from left to right are Trends, Rewards, and Actions
The Issue:
How Can We Improve The Onboarding Process?
A blank, emotionless screen as it stands
Though onboarding is great for introducing a user to an application, it often lacks a big factor- HOW an application works! You go through a motion of endless clicks and integrations of your calendar and personal information, but what if the user behind the screen wants a glimpse of the functionality?
““Ok, I’m seeing the steps to get started, but how does this application actually work?””
Usability Testing
Some of the difficult or invisible functions users pointed out in their experience
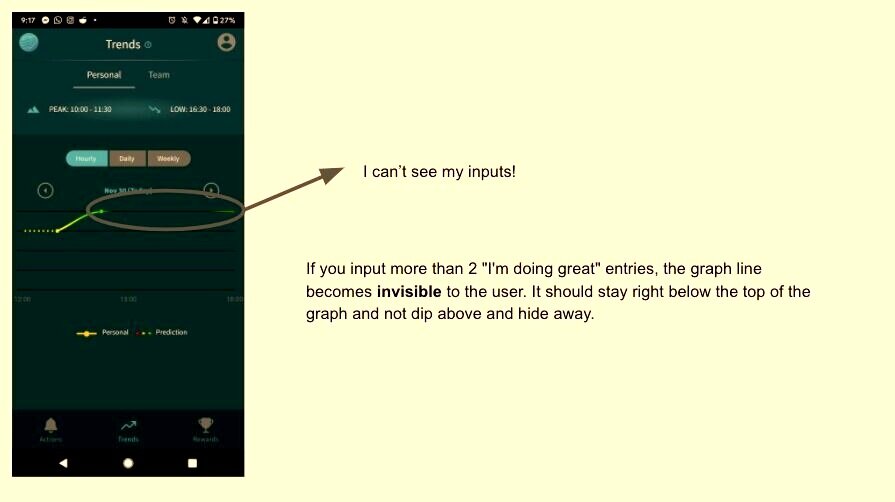
5 out of 10 users reported how the trends graph was eye-catching but was not giving them consistent feedback on inputs (a heuristic violation of system visibility and status)
7 out of 10 users claimed that within the rewards tab, they saw the icons to click and were interested in the feature, but the incorrect spacing and lack of information did not allow for discoverability (a heuristic violation of user control and freedom)
9 out of 10 users said that the actions page was a feature they really wanted to learn more about, as they had no issues here, but that a tutorial or walkthrough would have eased their process (no heuristic violations here)
From this data, we reconvened and sought to focus on the clarity of the experience by showing animations in our onboarding process for each of the 3 main tabs- Actions, Trends, Rewards.
Competitive Analysis- A Great Example
This is how Asana does it- click on each image to scroll through the gallery of the set up process
Key Takeaways of the Team
Everything is fluid to integrate your information
Customizability is offered on every step of the onboarding process
We don’t even realize that this is the onboarding- it feels like we’ve already started
Onboarding Wireframing
This was our lo-fi information architecture flow to first pinpoint the user’s possible journey, in clear steps.
Above, we fleshed out the team’s ideas, with added images on each screen to show the user the different functions within Mindcurrent.
After some feedback from our CEO and team, we were instructed to keep the design minimalist and only show the important feature- trends!
A Change in Priorities…
Though we had make great progress in pinpointing the most important aspects of onboarding, we had to come to terms with some important business decisions.
Since our first trial users were going to test out the app, and they primarily only had the option to use Mindcurrent on mobile, we had to re-shift our focus completely and redesign the screens for mobile. So, we hunkered down and started to get back to work.
In place of these images, we decided to use animations to make the experience come alive
The First Iteration of Animations
Trends Animation
Actions Animation
Rewards Animation
As we split up tasks, Rae, Moe, and Gargi focused on the UI of the screens, while I created these animations.
We Struggled…
This was a great start for the animations, and we updated it for our first test release, with the animations alongside the onboarding process. Yet, we immediately knew the points of improvement. We could easily have higher quality animations, by replacing the arrows, using mockup screens of actual phone cases, and applying smoother transitions to get our vision across of the app to the user.
Our process was becoming stagnant, and we weren’t making progress, so this whole project was shelfed for a while, as we focused on the UI of the app flow for a few weeks. But during this time, the team and I constantly were working on how we could improve these animations. We needed to showcase our abilities and accurately represent this amazing application to it’s fullest ability!
A Breath of Fresh Air
With some new energy and the arrival of a new teammate, Katie, we returned to Figma, adding in (1) prototype options between the screens, and (2) showcasing the precise animations within the correct iPhoneX phone mockup!
The Last Few Issues
1) We could record the prototyped screens in action, but sometimes the background behind the mockup would glitch out!
2) We would use the right flow of actions, but the videos would not save as high quality GIFs or MP4s!
3) We tried to place layers correctly from Photoshop to After Effects, but many times, the animation would bleed through the phone mockup!
Our Final Animations
Trends- The AI Graph of your inputs, and your predicted future
Actions- Taking the Right Steps to Manage Your Stress
Rewards- Redeeming your action in the app, to support your community
What We Learned
What we understood from this long process, more than in our other projects at Mindcurrent and beyond, was the power of persistence.
We could have just stopped at the first stage of static text and information to integrate your calendar- it would have been a decent onboarding. We could have just stopped at the second stage of prioritizing for mobile and adding images to explain the process of the app. We could have settled for the basic animations with no flavor or quality transitions.
Instead, we fought until we could get the best possible product out there, with the cleanest look and the best animations possible, to improve the experience and journey for our users. In the end, it was worth it because we pushed ourselves and the company to its limits, delivering a beautiful end result that delighted the eyes of our clients!
And how about for something actionable and real- with these animations and the further development of the Mindcurrent website, we directly contributed to Mindcurrent finding its first paying customers ever, within a month of our work! Go team!